
PROJECT DETAILS: This logo was created to help my work stand out and be easy to recognize. When creating JC Website Pixels I wanted to include a logo that represented my work and myself at a glance.
CHALLENGES & SOLUTIONS: I wasn't sure what I wanted my logo to look like when I began designing JC Website Pixels, but I knew I needed a logo that represented who I was as a person and also was representative of the work that I was doing. I tried many things with my full name--different typefaces, different kerning, different leading, but my name was just too long to look and feel right to represent everything I was hoping my logo would. I was also running into the issue of having a longer name which is easy to misspell--would anyone be able to find me on the Internet on the first try?
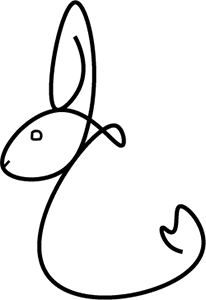
What helped was taking a step back and looking at using just my initials. This instantly changed the idea of a logo for me from something that had to be my full name to something that simply had to represent me--afterall, that is the main purpose of a logo. After sketching my initials in several typefaces, I began to play with the shapes of the letters "J" and "C" and surprisingly enough found a way to sketch these two letters that flowed with one non-stop line on paper. When I had the basic shape down, I decided to take my logo one step further and create a simplistic rabbit hidden within my initials as a nod to the quick work I do when working with WordPress development.
The "website pixels" piece was added later as a friendly reminder of the work I do. After all, a website is just a bunch of pixels that coding tells where to be and what to do. I truly enjoy playing with pixels and making something (a full website) out of nothing.
SKILLS/PROGRAMS USED: Paper and pencil were used for the initial sketches, then my work was scanned into my computer using my iPhone, and traced as a vector, scalable image in Adobe Illustrator.